Difference Between Wireframe and Prototype?
In the world of digital design, understanding the distinction between wireframing and prototyping is crucial. Whether you’re a product manager or a designer at a leading web development agency in Sydney, knowing how to effectively utilize these tools can elevate your project from concept to completion.
What Are Wireframes?
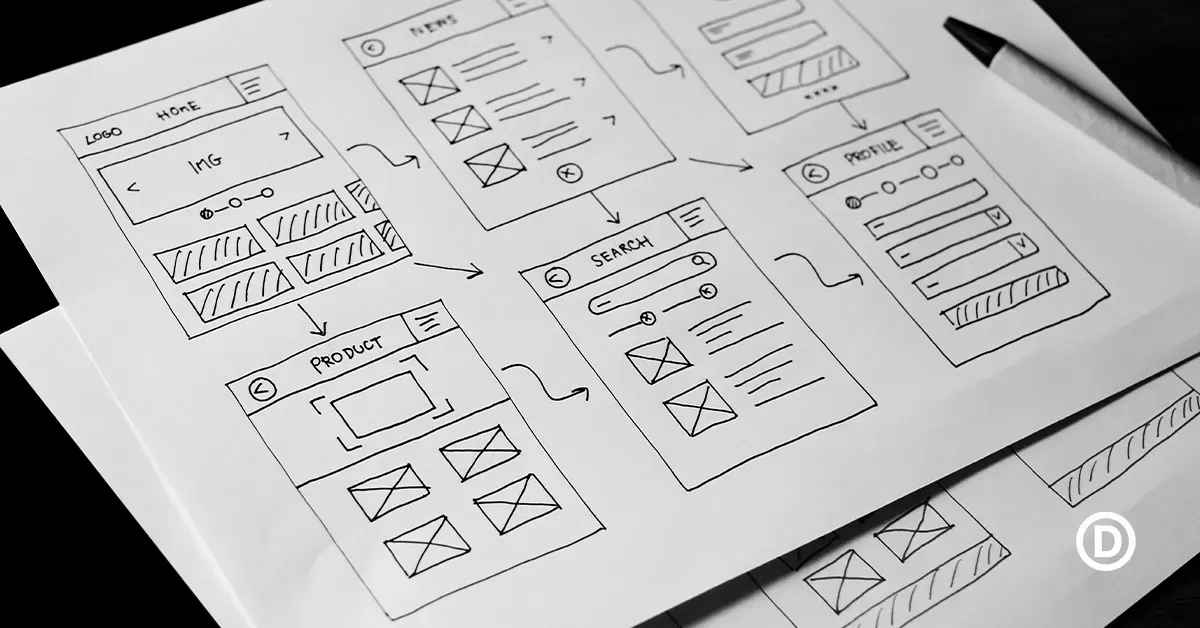
Wireframes are the blueprint of your digital product. They offer a skeletal view of your app or website, focusing on the structure and layout without the distraction of color, typography, or other visual design elements. A wireframe is typically created in the early stages of the design process, often starting as a simple sketch on paper before evolving into a digital format.
Wireframes are particularly useful for visualizing the basic structure of a page, outlining key components such as navigation, content placement, and user interface elements. This early-stage design is essential for getting quick feedback from stakeholders and ensuring that the project is on the right track.

What Are Prototypes?
Prototypes, on the other hand, take the wireframe to the next level. They are interactive models that simulate the user experience, allowing for the testing of functionality and flow. Unlike wireframes, prototypes include interactive elements, such as clickable buttons and dynamic content, giving users a real feel of how the final product will function.
Prototyping is a critical step before full-scale development begins. It allows designers to experiment with different design choices, test usability, and gather valuable feedback—all without writing a single line of code. While wireframes focus on structure, prototypes bring that structure to life, making them an invaluable tool in the design process.
Key Differences Between Wireframes and Prototypes
While wireframes and prototypes serve complementary purposes in the design process, they are distinct in several ways:
- Fidelity: Wireframes are low-fidelity representations, focusing on layout and structure. Prototypes are high-fidelity, offering a more polished and interactive version of the final product.
- Purpose: Wireframes are used to outline the basic structure and hierarchy of a website or app. Prototypes test the usability, functionality, and overall user experience.
- Interactivity: Wireframes are static and do not include interactive elements. Prototypes, however, allow users to click through and interact with the design.